
Mainline helps companies, brands, universities, and organizations, manage, monetize, and market their esports programs and events.
I was brought onto Mainline in the summer of 2020. I was responsible for interface design, prototyping, wireframes, user flows, and design system management.
Timeline and Contribution
Senior Product Designer, Design Systems
Role
The company was growing rapidly and although the product was on the market, it was unfinished and unoptimized, while feature requests were at an all time high. Contracts with various esport leagues were on the horizon so it was imperative that the product meet their needs. The mobile version of the application suffered from a lack of focus and the design system was severely out of sync with production.
Problem
Through a number of feature updates and design refinements, Mainline successfully hosted and managed thousands of tournaments, including the 2021 Collegiate Esports Invitational, which had over 600k views on Twitch, Facebook, and YouTube. This case study represents a small sample of the work involved.
Outcome
The live product had been built from a myriad of design files, but there wasn’t a system in place to keep designs consistent, manageable, and scalable. While working on the styleguide, a design system started to take shape. New features and components were continually added and maintained as the application evolved.
Design System
Team Management
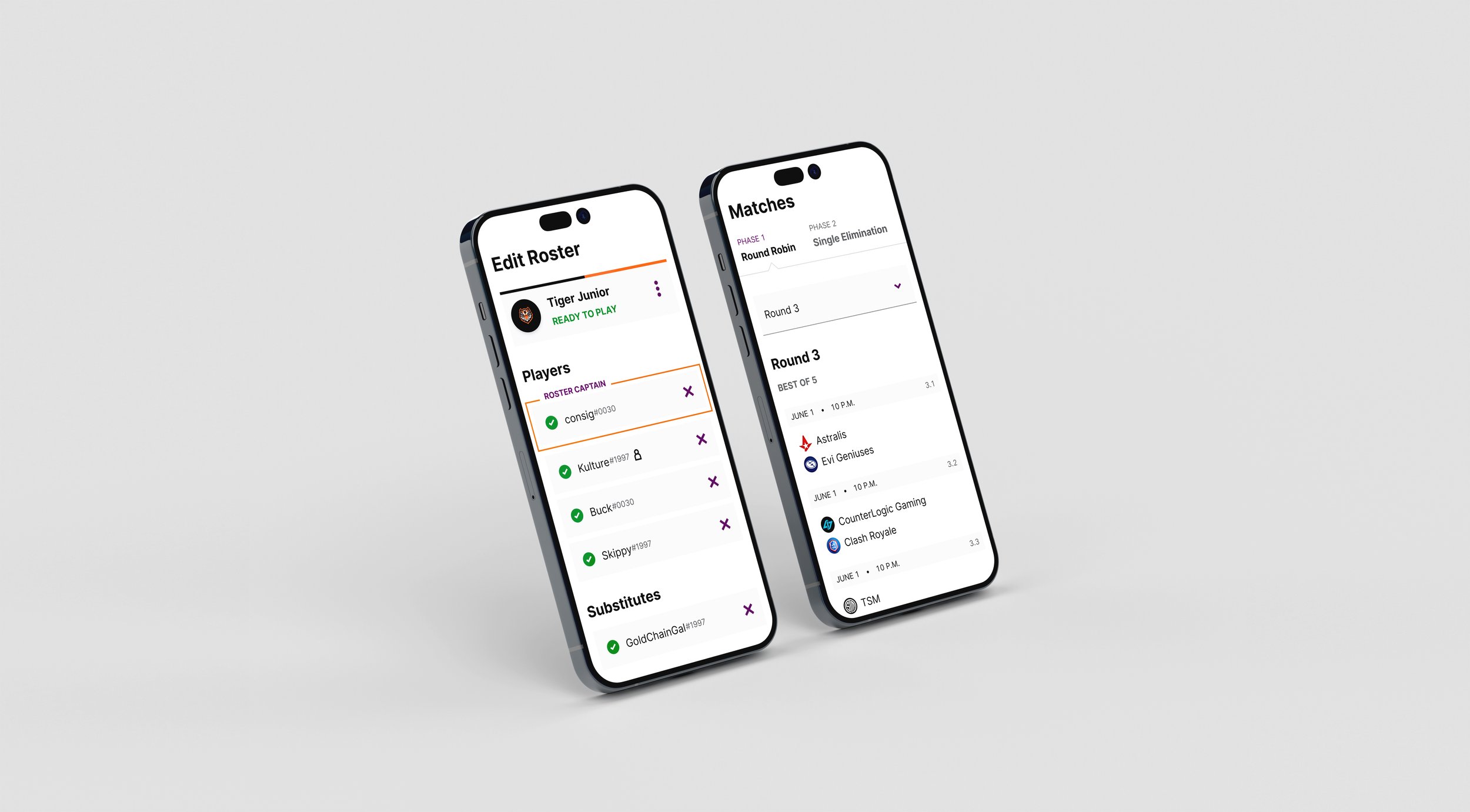
Managing teams and rosters was an important part of hosting tournaments. Players and admins needed the ability to send invitations, manage those invites, and assign roles to players. A generous amount of time was spent refining these systems, ensuring that both players and admins could reliably make updates during active tournaments.
Because our tournaments were largely held on consoles, our users would frequently use mobile devices to access the tournament. To ensure that the mobile experience was fully responsive and touch friendly, we truncated type where possible, emphasized CTAs, simplified complex displays (like stacking brackets versus expanding them horizontally), and clearly indicated interactive elements.
Responsive Designs
User flows were a large part of the design process, providing a way to communicate with the development team and distill complex user interactions into digestible information for the entire team.
User Flows






